Table of Contents
目的
Djangoを使ってTwitter, Facebook, Reddit ,Line のシェアリンク・ボタンを作成していきます。通常のやり方ではただurlを貼り付けるだけの画面ではユーザーはどん内容なのかがわからずアクセスにはつながらないため、工夫としてシェアをするとサムネイル付きのカードと説明文を書き込めるようにします。


必要モデル
サムネイルを使っての記事紹介に使うモデルはなんでもいいので紹介ブログっぽくやってみましょう
Models.py
class Blog(models.model):
title = models.CharField(_('Tittle'),max_length=300,blank=True)
thumbnail=models.ImageField(upload_to='media/user/icon',verbose_name='Thumbnail',)
text= models.textField('text',blank=True)
url = models.SlugField(unique = True,blank=Null,)
としていきます
記事ページの作成
DjangoのViews.pyで記事をどのhtmlファイルを使用するのかを指定するためviews.pyで書き込んでいきます。記事の作成はadminページに書き込むため省略します。
シェアUrlの作成
ただのシェアを行う場合は以下のコードを入力すると可能です。
<a href="https://www.facebook.com/share.php?u={{ request.scheme }}://{{ request.get_host }}{% url 'Blog:blog' blog.url %}" target="_blank" rel="nofollow">Facebookでシェア</a>
<a href="https://social-plugins.line.me/lineit/share?url={{ request.scheme }}://{{ request.get_host }}{% url 'Blog:blog' blog.url %}" target="_blank" rel="nofollow">
lineでシェア
</a>
<a href="https://www.reddit.com/submit?url={{ request.scheme }}://{{ request.get_host }}{% url 'Blog:blog' blog.url %}" target="_blank" rel="nofollow">
Redditでシェア
</a>これだけだとUrlが表示されるだけで味気ないのでシェア時にカードを作るようにします。
meta tagを使ってブログ紹介シェアカードを作る
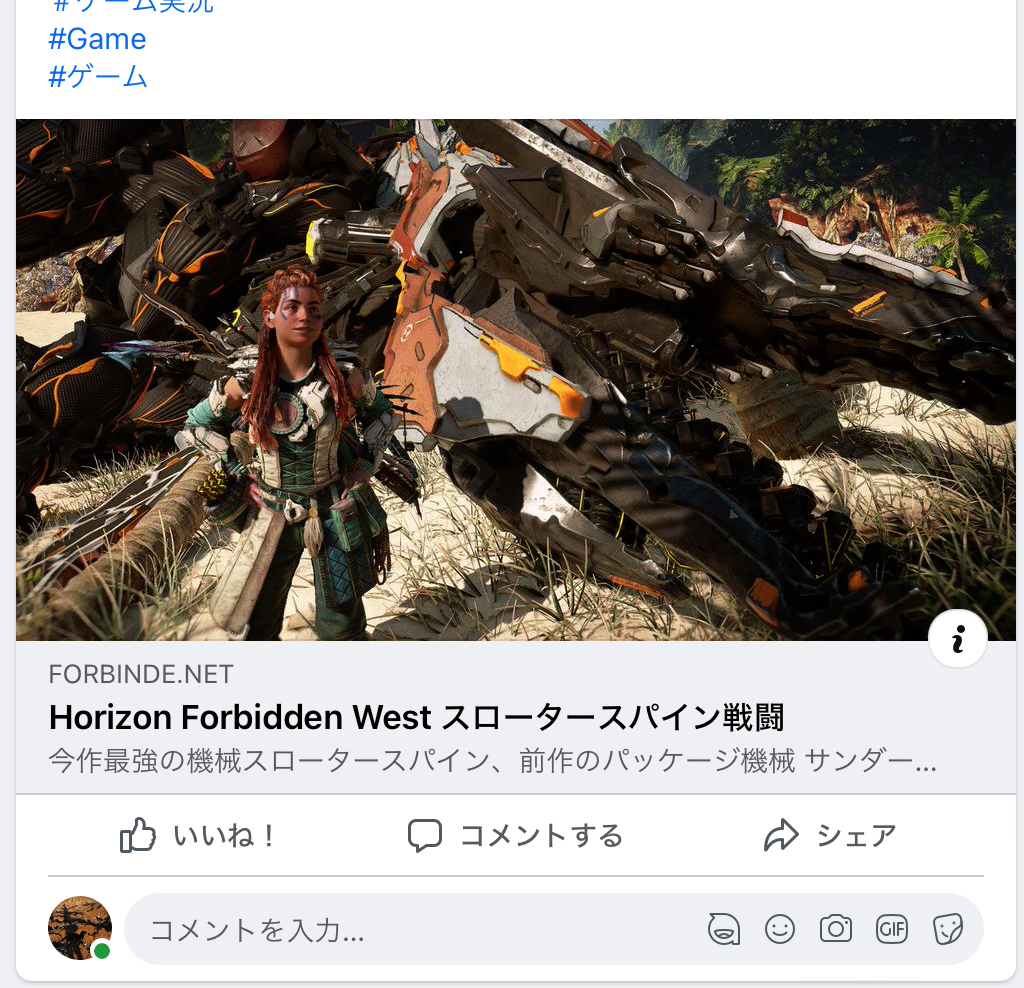
Facebook, Line, Redditの3種はmeta tagを使うことでカードを作ることが可能です。
htmlファイルには<head>タグの間に以下のコードを書き込むことで簡単に画像つきのブログ紹介シェアカードを作成できます。*<head>以外に書くと表示されないので絶対に<head>の中に書いてください。
<meta property="og:url" content="https://www.forbinde.net/{% url 'Blog:blog' blog.url %}">
<meta property="og:type" content="article">
<meta property="og:title" content="{{ blog.title }}">
<meta property="og:description" content="{{ blog.text |truncatechars:100}}">
<meta property="og:image" content="{{blog.thumbnail.url}}" >画像データはaws経由で取得するので.urlまで書き込まないと画像データを取得しないので注意です。AWSにアップロードする方法はこちらをご覧ください。
Twitterのシェアリンク
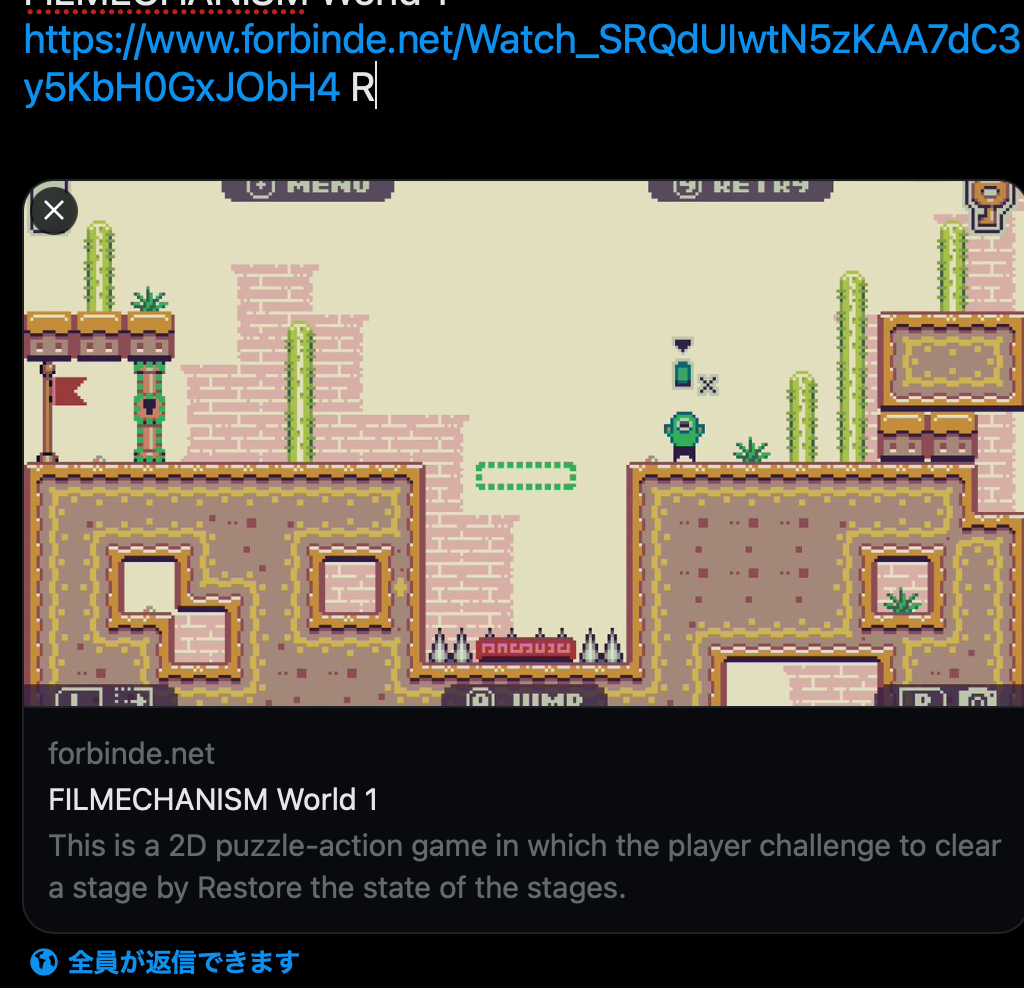
Twitterのシェアはメタタグに作成では作成できず個別にリンクを作成していきます。詳細はリンク先に公式のシェアカードの作り方を掲載します。
https://developer.twitter.com/en/docs/twitter-for-websites/cards/guides/getting-started
Twitterコード
headタグの中に他のSNSリンクと同様にTwitterように書いていきます。twitter:cardは、[Twitterでリンクカードの指定]twitter:siteはリンク先のwebサイト[自分のサイト]twitter:creatorは使う自分の[Twitterアカウント]となります。
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@nytimesbits" />
<meta name="twitter:creator" content="@nickbilton" />
<a class="postion" href="https://twitter.com/share?url={{ request.scheme }}://{{ request.get_host }}{% url 'Blog:blog' blog.url %}&text={{blog.title}}&img={{blog.thumbnail.url}}" target="_blank" rel="nofollow" >
Twitterでシェア
</a>
で完成です。
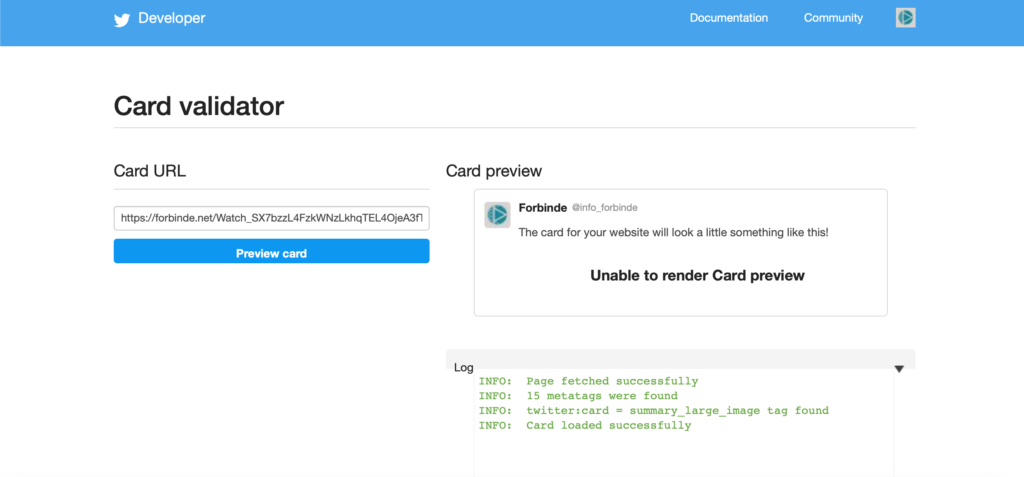
完成品を確認したい場合は下記のリンクにアクセスし、記事のurlを読み込ませることで確認ができます。
https://cards-dev.twitter.com/validator

logが緑で表示されれば問題成功です。
シェアしてみたい方はこちらをアクセスしてみて下さい
https://www.forbinde.net/gamenews/horizonorbiddenwestjpinfo2